本文共 8333 字,大约阅读时间需要 27 分钟。
webpack
Webpack 是一个开源的前端打包工具。Webpack 提供了前端开发缺乏的模块化开发方式,将各种静态资源视为模块,并从它生成优化过的代码。
Webpack可以从终端、或是更改 webpack.config.js 来设置各项功能。
要使用 Webpack 前须先安装 Node.js。Webpack 其中一个特性是使用加载器来将资源转化成模块。开发者可以自定义加载器的顺序、格式来因应项目的需求。
webpack的安装及简单使用
安装nodejs
百度搜索nodejs
 由于网速原因,我们可以直接通过nodejs中文网来进行安装。
由于网速原因,我们可以直接通过nodejs中文网来进行安装。 
 选择对应的安装包,下载后进行安装就可以了。
选择对应的安装包,下载后进行安装就可以了。 检验nodejs安装是否成功
打开命令行,输入
node -v
和
npm -v
结果如下:
 这里将显示你当前的nodejs版本和npm版本,安装成功!
这里将显示你当前的nodejs版本和npm版本,安装成功! 安装webpack
之前我们安装nodejs的同时,也会同时安装了一个npm工具,这是nodejs的一个包管理工具,我们可以通过它来安装webpack。
全局安装:打开命令行终端,输入(这里安装webpack3.6.0版本):npm install webpack@3.6.0 -g
安装完成后,在命令行输入:
webpack --version
注意这里是两个-。
运行结果: 证明安装成功!
证明安装成功! webpack的简单使用
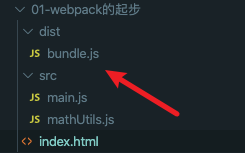
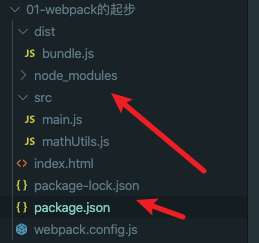
首先,我们新建一个项目,在项目下创建两个文件夹以及index.html
 其中,src是我们放代码的地方,dist是我们用webpack进行打包后生成文件的地方。 我们在src中创建两个文件:
其中,src是我们放代码的地方,dist是我们用webpack进行打包后生成文件的地方。 我们在src中创建两个文件:  main.js:
main.js: /* * @Author: wangyuyong * @Date: 2020-06-10 14:23:06 * @LastEditTime: 2020-06-10 14:28:26 * @FilePath: /webpackstudy/01-webpack的起步/src/main.js * @Description: */import { sum, sub } from "./mathUtils.js";let a = 10;let b = 2;console.log(sum(a, b));console.log(sub(a, b)); mathUtils.js
/* * @Author: wangyuyong * @Date: 2020-06-10 14:26:25 * @LastEditTime: 2020-06-10 14:27:28 * @FilePath: /webpackstudy/01-webpack的起步/src/mathUtils.js * @Description: */function sum(a, b) { return a + b;}function sub(a, b) { return a - b;}export { sum, sub }; 这里我们用了模块化开发的方式。
我们先来看看如果不用webpack,我们要怎么引用这些js文件。
index.html
Document
我们需要同时中index.html引用mathUtils.js文件和main.js文件
运行结果: 在这里,我们不仅要依赖多个js文件,同时还要处理好js文件之间的依赖。 如果使用webpack: 首先,我们在命令行中进入当前项目目录:
在这里,我们不仅要依赖多个js文件,同时还要处理好js文件之间的依赖。 如果使用webpack: 首先,我们在命令行中进入当前项目目录:  然后输入:
然后输入: webpack ./src/main.js ./dist/bundle.js

 我们在index文件中删除原来的js文件的引用,改为:
我们在index文件中删除原来的js文件的引用,改为: 运行结果:
 webpack可以帮我们自动处理模块之间的依赖关系,我们只需要引用打包后的文件就可以了。
webpack可以帮我们自动处理模块之间的依赖关系,我们只需要引用打包后的文件就可以了。 webpack的基本配置
如果我们并不想每一次打包的时候,都需要输入要打包文件的路径,以及输出文件的路径,我们可以通过对webpack进行一定的配置来实现
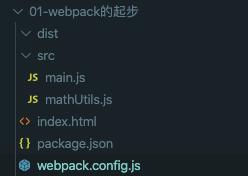
 创建webpack.config.js文件,输入:
创建webpack.config.js文件,输入: const path = require("path");module.exports = { entry: "./src/main.js", output: { path: path.resolve(__dirname, "dist"), filename: "bundle.js", },}; entry是要打包文件的路径,这里我们要打包main.js(webpack在打包时,会自动帮我们处理模块的依赖关系,main.js依赖了mathUtils.js文件,webpack会自动帮我们处理)。
output是要输出的路径,这里必须是一个绝对的路径,因为这个配置我们希望可以抽取出来,在每个项目都可以使用这个配置,因此这个绝对路径我们通过nodejs来动态获得,而不是直接写死。 因为使用了nodejs,所以我们还需要对项目进行初始化,在终端输入:npm init
输入相关配置信息就可以了(可以一路回车,在输入package name时,因为要求必须是英文,如果默认有中文可能会报错,可以取一个英文名就行了)。
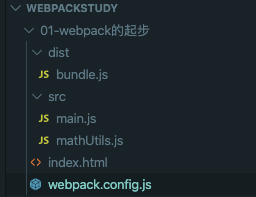
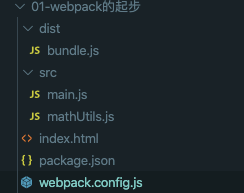
初始化完毕后: 项目多出来了一个package.json文件
项目多出来了一个package.json文件 现在我们删除bundle.js重新打包一次
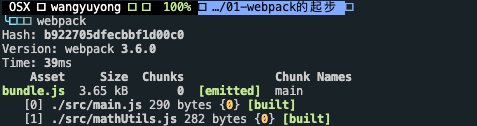
 在命令行输入webpack
在命令行输入webpack 
 重新生成了bundle文件。 测试运行结果:
重新生成了bundle文件。 测试运行结果:  与之前的运行结果相同
与之前的运行结果相同 npm run build的使用
npm run可以执行一段脚本,打开package.json文件:
 我们尝试运行一下这段test脚本:
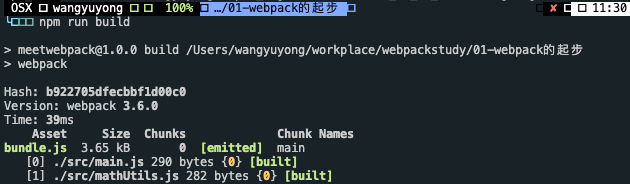
我们尝试运行一下这段test脚本: npm run test

 然后删除bundle.js文件,我们尝试使用npm run build进行重新打包
然后删除bundle.js文件,我们尝试使用npm run build进行重新打包 npm run build

在项目中安装webpack
之前在全局安装webpack,是通过
npm install webpack@3.6.0 -g
我们将-g删掉便可将webpack安装到当前目录
 安装完成
安装完成 webpack使用css文件配置
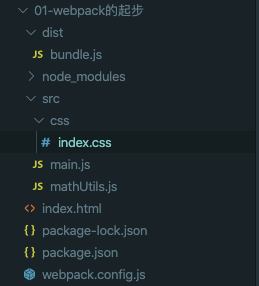
我们创建一个css文件夹,同时创建一个css文件
 写入一下代码:
写入一下代码: * { margin: 0px; padding: 0px;}body { width: 100vw; height: 100vh; background-color: red;} 如果不使用webpack,我们可以直接在index.html文件中引用
Document
我希望通过webpack进行打包,在main.js中添加:
require("./css/index.css"); 尝试使用npm run build进行打包
 输出错误信息,这里提示我们需要一个合适的loader,查阅webpack官方文档,可以知道我们需要安装两个loader
输出错误信息,这里提示我们需要一个合适的loader,查阅webpack官方文档,可以知道我们需要安装两个loader - style-loader
- css-loader css-loader和style-loader一般一起使用
style-loader
安装
npm install style-loader --save-dev
使用
在webpack.config.js中进行一下配置
module: { rules: [ { test: /\.css$/, use: [ { loader: "style-loader" }, { loader: "css-loader" } ] } ] } 完整配置如下:
const path = require("path");module.exports = { entry: "./src/main.js", output: { path: path.resolve(__dirname, "dist"), filename: "bundle.js", }, module: { rules: [ { test: /\.css$/, use: [{ loader: "style-loader" }, { loader: "css-loader" }], }, ], },}; css-loader
安装
npm install --save-dev css-loader
用法
用上面那个style-loader的配置即可(因为css和style一般一起使用)
重新打包
使用npm run build进行重新的打包
 成功打包后,index.html不再需要引用css文件,而是引用打包后的bundle.js文件即可
成功打包后,index.html不再需要引用css文件,而是引用打包后的bundle.js文件即可 Document
运行结果:

webpack处理图片
我们创建一个文件夹img,并放入两张图片
 修改index.css文件,引入其中一张图片作为背景
修改index.css文件,引入其中一张图片作为背景  现在我们尝试打包
现在我们尝试打包 npm run build

url-loader
安装
npm install --save-dev url-loader
用法
webpack.config.js中的配置
module.exports = { module: { rules: [ { test: /\.(png|jpg|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192 } } ] } ] }} limit的作用是:当图片的大小小于limt指定的大小,则将图片转为base64,如果大于limit,则将图片打包。
webpack.config.js中的完整配置const path = require("path");module.exports = { entry: "./src/main.js", output: { path: path.resolve(__dirname, "dist"), filename: "bundle.js", }, module: { rules: [ { test: /\.css$/, use: [{ loader: "style-loader" }, { loader: "css-loader" }], }, { test: /\.(png|jpg|gif)$/, use: [ { loader: "url-loader", options: { limit: 8192, }, }, ], }, ], },}; file-loader
配置完url-loader,我们继续尝试打包
npm run build

安装
npm install --save-dev file-loader
用法
直接安装即可!
完整配置:const path = require("path");module.exports = { entry: "./src/main.js", output: { path: path.resolve(__dirname, "dist"), filename: "bundle.js", }, module: { rules: [ { test: /\.css$/, use: [{ loader: "style-loader" }, { loader: "css-loader" }], }, { test: /\.(png|jpg|gif)$/, use: [ { loader: "url-loader", options: { limit: 8192, }, }, ], }, ], },}; 我们再一次尝试打包:
 打包成功!
打包成功!  dist中多了一张图片 运行结果:
dist中多了一张图片 运行结果: 
const path = require("path");module.exports = { entry: "./src/main.js", output: { path: path.resolve(__dirname, "dist"), filename: "bundle.js", publicPath: "dist/", }, module: { rules: [ { test: /\.css$/, use: [{ loader: "style-loader" }, { loader: "css-loader" }], }, { test: /\.(png|jpg|gif)$/, use: [ { loader: "url-loader", options: { limit: 8192, }, }, ], }, ], },}; 重新打包即可
运行结果:
给打包的文件规范化命名
很多时候,我们对文件的命名都有一定的要求,而不是一长串的hash值
 下面我们通过配置来规范化命名
下面我们通过配置来规范化命名  我们可以通过在options中添加name属性来修改生成的图片的名字以及目录:
我们可以通过在options中添加name属性来修改生成的图片的名字以及目录:  这样子生成的图片,会在dist/img/文件夹下,并且名称格式是: [原文件名称].[八位hash值].[原扩展名] 重新打包文件
这样子生成的图片,会在dist/img/文件夹下,并且名称格式是: [原文件名称].[八位hash值].[原扩展名] 重新打包文件 
使用npm安装vue
npm install --save vue
我们测试一下是否能够正确使用vue
main.js:import { sum, sub } from "./mathUtils.js";let a = 10;let b = 2;console.log(sum(a, b));console.log(sub(a, b));require("./css/index.css");import Vue from "vue";new Vue({ el: "#app", data: { message: "hello webpack", },}); index.html
Document { {message}}
我们在原来的基础上添加了vue的使用,同时还需要在webpack.config.js中添加一个配置,否则会报错:
 完整配置如下:
完整配置如下: const path = require("path");module.exports = { entry: "./src/main.js", output: { path: path.resolve(__dirname, "dist"), filename: "bundle.js", publicPath: "dist/", }, module: { rules: [ { test: /\.css$/, use: [{ loader: "style-loader" }, { loader: "css-loader" }], }, { test: /\.(png|jpg|gif)$/, use: [ { loader: "url-loader", options: { limit: 8192, name: "img/[name].[hash:8].[ext]", }, }, ], }, ], }, resolve: { alias: { vue$: "vue/dist/vue.esm.js", }, },}; 使用webpack配置vue
vue-loader vue-template-compiler
安装
npm install vue-loader vue-template-compiler --save-dev
配置
原webpack.config.js添加这三处代码
 完整配置
完整配置 const path = require("path");const { VueLoaderPlugin } = require("vue-loader");module.exports = { entry: "./src/main.js", output: { path: path.resolve(__dirname, "dist"), filename: "bundle.js", publicPath: "dist/", }, plugins: [new VueLoaderPlugin()], module: { rules: [ { test: /\.css$/, use: [{ loader: "style-loader" }, { loader: "css-loader" }], }, { test: /\.(png|jpg|gif)$/, use: [ { loader: "url-loader", options: { limit: 8192, name: "img/[name].[hash:8].[ext]", }, }, ], }, { test: /\.vue$/, loader: "vue-loader", }, ], }, resolve: { alias: { vue$: "vue/dist/vue.esm.js", }, },}; 搭建本地服务器
安装webpack-dev-server
npm install webpack-dev-server@2.9.3 --save-dev
配置
module.exports = { devServer:{ contentBase:'./dist', inline:true }} 使用
在终端输入:
webpack-dev-server
转载地址:http://obtzi.baihongyu.com/